Recently Facebook has launched many social plugins and web developers for bloggers. Their much improved Facebook comment box. Facebook comment box is one of the useful tool for bloggers to increase conversations. So, if you interested to integrate Facebook comment box on your blog and change blogger comment into Facebook comment box? This entry is just exact for you. Let's do it.
Note : Before make any changes, back up your template.
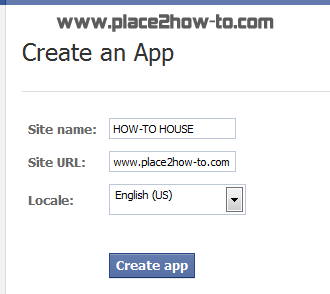
2. After that, copy the APP ID.

3. Then, go to Edit Setting


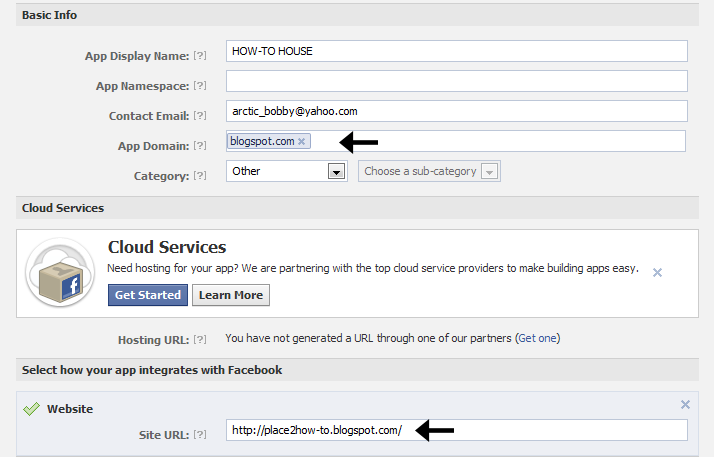
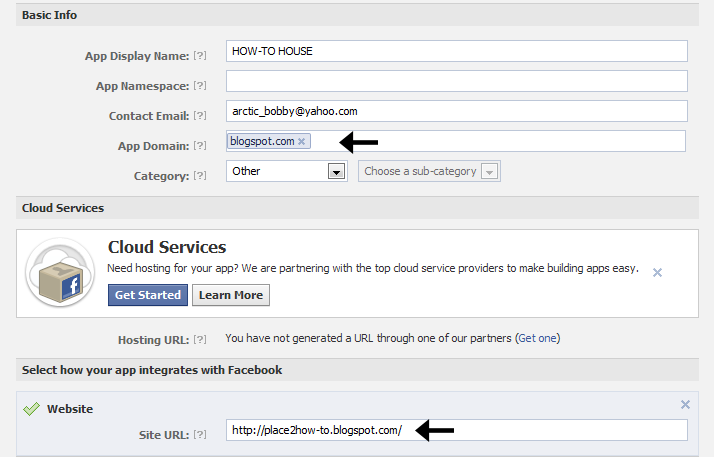
4. If you using blogspot, follow below instruction,

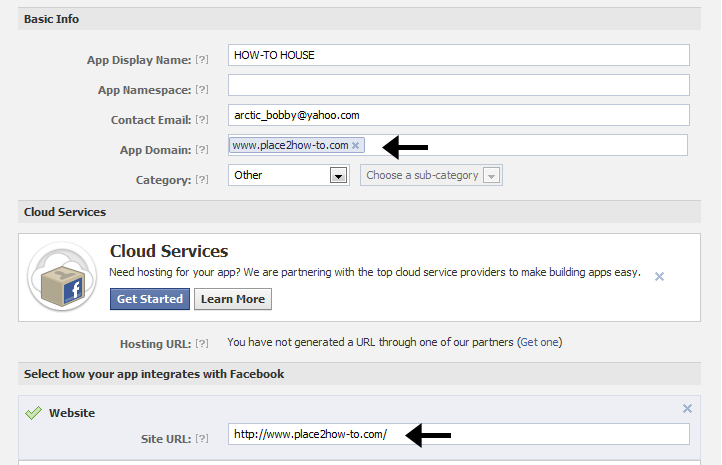
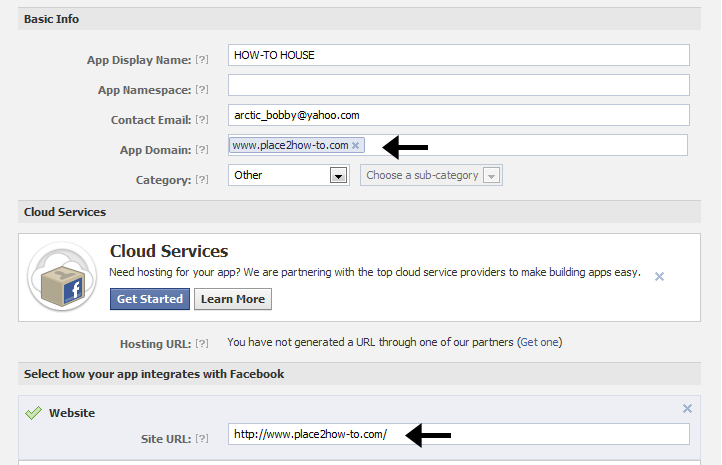
5. But if you using other domain like .com, follow instruction below,

6. Save your App.
ADD FACEBOOK COMMENT BOX
1. Go To Blogger >> Design ->> Edit HTML
2. Check the "Expand Widget Templates" box
3. Search for <html and just after it add this code,
4. Now search (Ctrl+F) for,
5. Just after it, add the below code,
6. Change YOUR_APP_ID with your App ID number.
7. And then, search (Ctrl+F) </head> and just above it paste the below code,
Replace the red code with your details.
8. Now, search (Ctrl+F) for this ;
9. After it paste the code given below,
• If you want to use the dark scheme replace light with dark
• To change the comments box width, change this value width='520'
11. Replace it with,
HIDE BLOGGER COMMENT
Now you need to hide default blogger commenting system. So navigate to Settings > Comments and select hide and save settings.

DONE! See the result.
With this, your previous blogger comment will be hidden.
Do you like it? Recommend it!

5. But if you using other domain like .com, follow instruction below,

6. Save your App.
ADD FACEBOOK COMMENT BOX
1. Go To Blogger >> Design ->> Edit HTML
2. Check the "Expand Widget Templates" box
3. Search for <html and just after it add this code,
xmlns:fb='http://www.facebook.com/2008/fbml'
4. Now search (Ctrl+F) for,
<body>
5. Just after it, add the below code,
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
6. Change YOUR_APP_ID with your App ID number.
7. And then, search (Ctrl+F) </head> and just above it paste the below code,
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='YOUR BLOG NAME' property='og:site_name'/>
<meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/>
<meta content='YOUR_APP_ID' property='fb:app_id'/>
<meta content='http://www.facebook.com/YOUR _FACEBOOK_USERNAME' property='fb:admins'/>
<meta content='article' property='og:type'/>
Replace the red code with your details.
8. Now, search (Ctrl+F) for this ;
<b:includable id='comment-form' var='post'>
9. After it paste the code given below,
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
</div>
</b:if>
• If you want to use the dark scheme replace light with dark
• To change the comments box width, change this value width='520'
#UPDATE
10. Search (Ctrl+F) <fb:comments 11. Replace it with,
12. Save your template.<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/> <fb:comments migrated='1'
HIDE BLOGGER COMMENT
Now you need to hide default blogger commenting system. So navigate to Settings > Comments and select hide and save settings.

DONE! See the result.
With this, your previous blogger comment will be hidden.
Do you like it? Recommend it!








:q thums up... ihihi.
ReplyDeletefailed T_T huhu..
ReplyDeletemy template can not save...
ReplyDeleteXpa, yang ni aku dah update baru. Selamat mencoba. Semoga berjaya! :)
Delete@Alfian J. eh? failed? tgk demo tu..aku buat sma jak lgkh tu.
ReplyDeleteAtau kamu pastekan saja kod tu di bawah <data: post.body/>
Pasti boleh..:a
Sudah cuba ni Fian. Comment Box tu cuma ngam untuk HomePage ja. Kalau komen bagi setiap post, ada cara/tutorial yang lain. Aku cuba buat tapi masalah Notification pula. Maksudnya, Admin nda tau di mana yang kena komen terkini.. Malas aku, aku Pause ja uji kaji tu.. :l
ReplyDelete