Wanna have Facebook Like Box like this? Just like in Wordpress. Watch DEMO [click]

You only need to follow this few steps. Let's start.
INSTRUCTION:
1. Go to your Dashboard >> Design >> Page Element >> Add a Gadget.

2. Paste this code in.
<center>3. Change:
<iframe frameborder="0" href="%0A%0AYOUR FAN PAGE URL%0A%0A" scrolling="no" src="http://www.facebook.com/plugins/fan.php?id=%0A%YOUR FAN PAGE ID%0A%0A&width=292&height=250&connections=25&stream=false&header=false&logobar=false&css=http://howtohouse.googlecode.com/files/fblike.css" style="height: 230px; width: 85%;"></iframe>
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/like.php?href=%0A%0AYOUR FAN PAGE URL%0A%0A&send=false&layout=standard&width=292&show_faces=false&action=like&colorscheme=light&font&height=40" style="border: none; height: 40px; overflow: hidden; width: 250px;"></iframe></center>
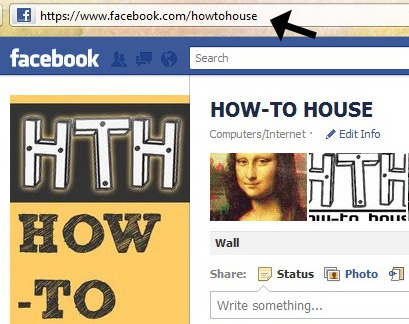
YOUR FAN PAGE URL- Where to find? Just go to your fan page. Copy URL in the URL bar.

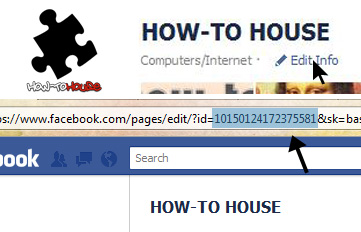
YOUR FAN PAGE ID - On your fan page, click on the Edit Info and copy the ID from the URL bar.

4. Save and FINISH!
Do you like it? ENJOY!