If you think your PC transfer rate is not fast enough, you can boost your transfer rate speed using Teracopy. One of the most common complaints about newer versions of Windows is the slow copying speed, especially when transferring lots of files over the network. If you want to speed up your copying or if you regularly transfer large amounts of data and have to stop the process to perform some other disk-intensive task, this program may be just what you need.
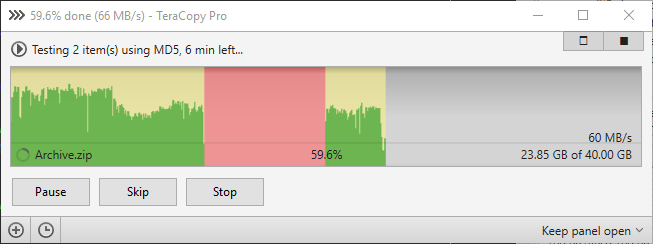
TeraCopy is designed to copy and move files at the maximum possible speed. It skips bad files during the copying process, and then displays them at the end of the transfer so that you can see which ones need attention. TeraCopy can automatically check the copied files for errors by calculating their CRC checksum values. It also provides a lot more information about the files being copied than its Windows counterpart. TeraCopy integrates with Windows Explorer's right-click menu and can be set as the default copy handler.
 |
| Teracopy screenshot |
FEATURES:
• Copy files faster
TeraCopy uses dynamically adjusted buffers to reduce the seek times. Asynchronous copying speeds up the file transfer between two physical hard drives.
• Pause and resume file transfer activities
Pause the copy process at any time in order to free up system resources and continue with a single click.
• Error recovery
In case of a copy error, TeraCopy will try several times to recover and, in the worse case scenario, will simply skip the file, not terminating the entire transfer.
• Interactive file list
TeraCopy shows the failed file transfers and lets you fix the problem and recopy only the problem files.
• Shell integration
TeraCopy can completely replace the Explorer copy and move functions, in turn enabling you to work with files as usual.
• Full Unicode support.
• Windows 8 x64 support.
TeraCopy uses dynamically adjusted buffers to reduce the seek times. Asynchronous copying speeds up the file transfer between two physical hard drives.
• Pause and resume file transfer activities
Pause the copy process at any time in order to free up system resources and continue with a single click.
• Error recovery
In case of a copy error, TeraCopy will try several times to recover and, in the worse case scenario, will simply skip the file, not terminating the entire transfer.
• Interactive file list
TeraCopy shows the failed file transfers and lets you fix the problem and recopy only the problem files.
• Shell integration
TeraCopy can completely replace the Explorer copy and move functions, in turn enabling you to work with files as usual.
• Full Unicode support.
• Windows 8 x64 support.
DOWNLOAD: TERACOPY | 1.8MB
[source]