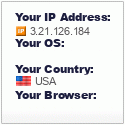
With this widget, you can show your visitor ip address, operating system, browser, and country. This is cool widget to make your visitor know what is their ip address and some other information. Let's add it.
STEPS

2. Paste this code in.
3. Save. Done!
Refresh your blog to see the result.

STEPS
1. Go to your Dashboard >> Design >> Page Element >> Add a Gadget.

<!--Ip Address Widget Starts--><span style="display: block; text-align: center;"><a href="http://all-blogger-tools.blogspot.com/"><img alt="IP widget" border="0" height="125" src="http://www.wieistmeineip.de/ip-address/" width="125" /></a><br /> </span><!--Ip Address Widget Ends-->
3. Save. Done!
Refresh your blog to see the result.
It will something like this: