
New Features:
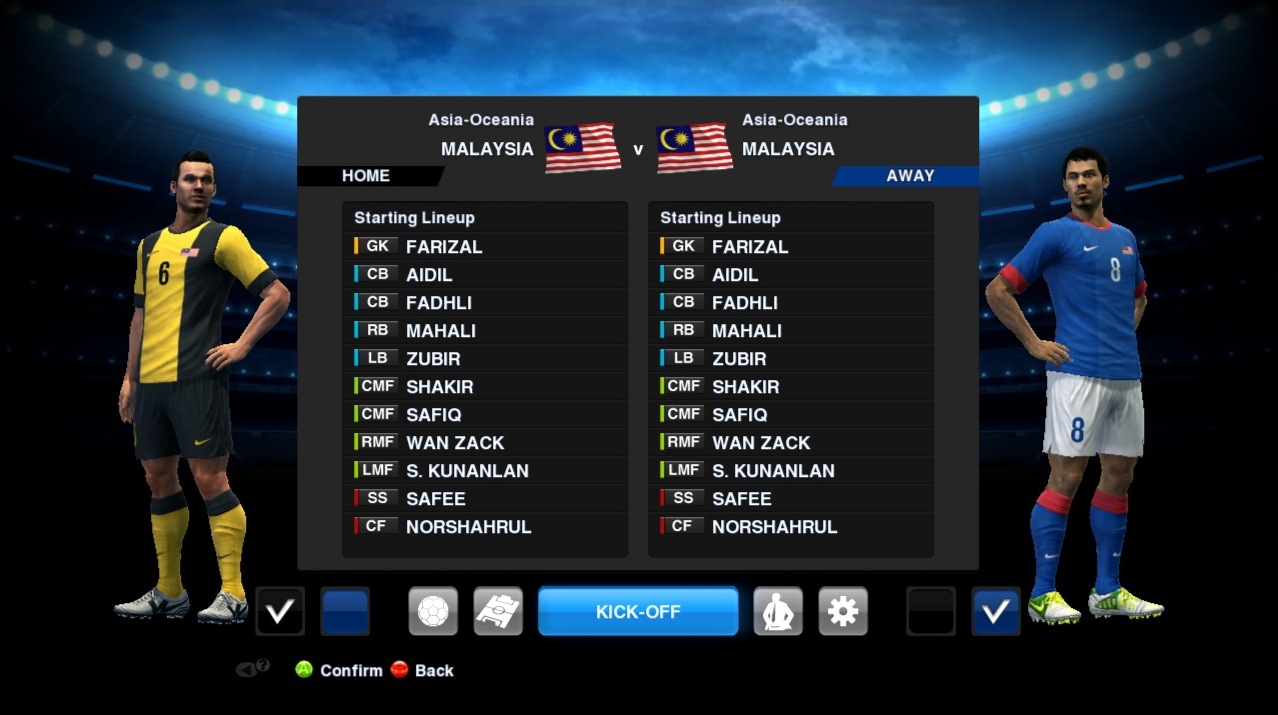
• New teams: Malaysia, Atlético Paranaense, Criciúma, Goiás, EC Vitória
• New 2nd division: Brasileirão Série B (Atlético Goianiense, Figueirense, Palmeiras, Sport)
• Updated Classic National Teams (new squads for England, Germany, Netherlands, Brazil, also new faces for France, new kits for Brazil)
• Added possibility to switch to official 1.03 patch by Konami for online play (without patch content)
• New kits: Barcelona, Barcelona B, Braunschweig, Charlton, Classic Brazil, Corinthians, Derby, Kaiserslautern, Leeds, Nordsjælland, Nottingham, Paris, Portugal, QPR, Santos, Thailand 45+ new faces (incl. Deulofeu, Michu, Verratti, Rivaldo etc.)
• New boots: Puma Powercat 1.12 Black/Green, Puma Evospeed Green/Blue, all Konami DLC boots • Created 10+ missing players (incl. Max Meyer (Schalke), Iván Pérez (Lugo), Nikola Đurđić etc.)
• Updated Mexico NT
• Includes new DLC 3.00 incl. all new boots
General Features:
• Added Bundesliga, Primera Division Argentina, Russian Premier League, 2. Bundesliga, Liga Adelante, Npower Championship, Serie B, Ligue 2, Brasileirão Série B
• Added other teams (Viktoria Plzen, BATE Borisov, Metalist Kharkiv, Rubin Kazan, Anzhi, and more)
• Correct kits for all Premier League, Liga ZON Sagres + all National & Classic Teams
• Corrected names for fake players in unlicensed National teams and ML unlockable players
• Faces: More than 450 new faces
• Fixed kits for a lot teams including Barcelona, Manchester United and Sevilla
• Includes DLC 2.0
• Scoreboard and stadium switch in selector
• Removed blur
Download Direct Link: Part #1 | Part #2
password = www.softgozar.com
Other Download Link:
Single Link (Choose one link) - Depositfiles | TurboBit | LetitBit
Enjoy & spread it to your friends!
+credit to: PESEdit Team